Aujourd’hui, je tenais à partager avec vous la découverte que j’ai fait grâce à un groupe Facebook US ; Je n’ai pas pu résister :).
Ce plugin permet sur le papier de comprimer vos images, lors de leurs envois, en tâche de fond ou encore de manière globale (manuellement). Il est gratuit et n’a aucun quota mensuel ou contrainte du nombre de fichiers traités. Sa seule et unique limite est qu’il ne traitera pas les fichiers de 5Mo ou plus. Avouez que ça laisse de la marge !
Il utilise des fonctions d’Imagify Image Optimizer, Smush Image Compression and Optimization, EWWW Image Optimizer, Image Optimizer, ShortPixel Image Optimizer et l’algorithme de reSmush.it dont la réputation n’est plus à faire :).
Son nom : « Robin image optimizer« , vous pourrez le trouver ici sur le repo de WordPress.
Aussitôt découvert, aussitôt testé 🙂 ! Je l’ai donc installé sur plusieurs sites internet dont je m’occupe. Et là, je dois vous dire que j’ai été de bonnes surprises en bonnes surprises 🙂 !
Tout d’abord, son interface est très simple. Elle consiste en 2 « onglets » :
- Un onglet « General« , où, à priori, vous n’aurez rien à changer, mais qui vous affichera l’espace économisé et le taux de compression moyen de vos images, une fois que le plugin aura commencé son travail :).
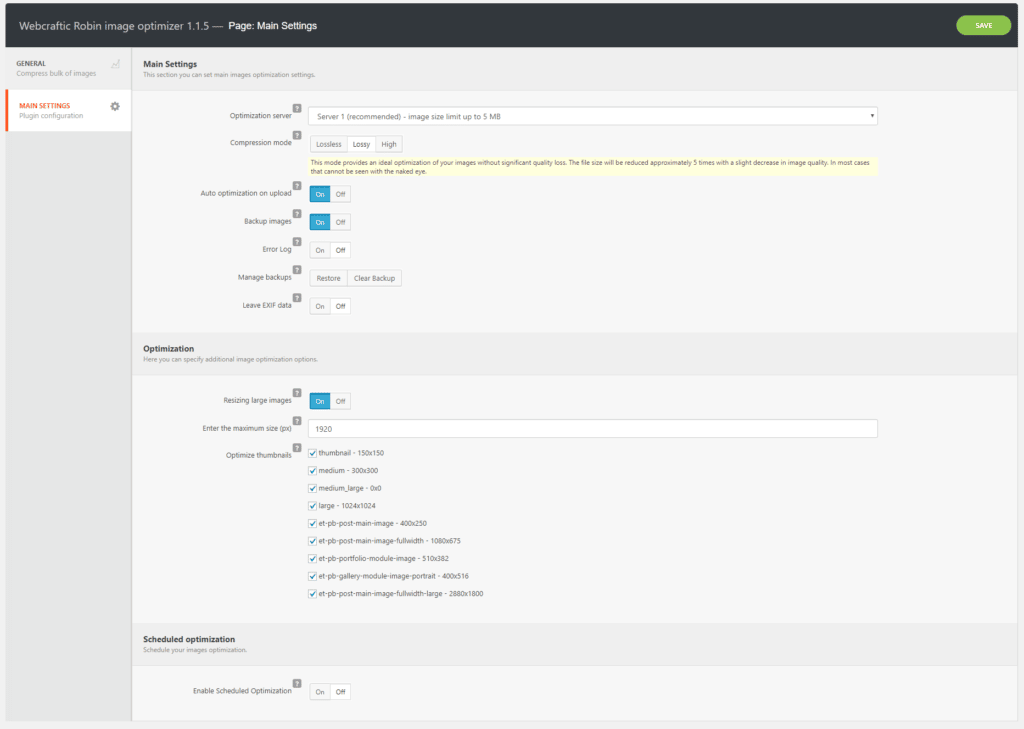
- Un onglet « Main Settings » où je vous suggère les réglages suivants (cliquez pour agrandir) :
Pas besoin d’autre réglage, pas de clé API, d’inscription par mail, ni aucune autre démarche de votre part ; un régal :).
Une fois paramétré, il ne reste plus qu’à vous rendre à nouveau dans l’onglet « General » et de cliquer sur le bouton « RUN« .
Là, vous n’aurez plus qu’à laisser la magie opérer et admirer l’espace économisé et imaginer vos temps de chargement de pages :)…
Un grand merci donc à l’équipe de Webcraftic pour ce très bel outil ainsi que les autres plugins que je n’ai pas encore testé mais qui semblent aussi très sympa :D.
PS. Cerise sur le gâteau, si vous avez utilisé les paramètres suggérés, vous pourrez à tout moment restaurer vos images originales (toutes ou de manières sélectives) dans le cas (peu probable) que le résultat ne vous convienne pas :).





Je connais l’extension, je l’ai utilisée un temps, mais j’ai l’impression d’une perte substantielle de qualité sur toutes mes images. Peut-être de mauvais réglages… L’avantage, c’est que l’on conserve les images d’origine, je suis retourné à EWWW Image Optimizer. Mais je testerai à nouveau sur un autre projet.
En aparté, j’ai aussi testé et adopté Clearfy, l’autre extension phare de Webcraftic. Un must have !
Re-Bonjour Pascal :).
Pour ma part, je n’ai pas noté de différences flagrantes de qualité de mes images, par contre j’ai vu une diminution sensible du poids de mes fichiers :).
J’ai vu que Webcraftic avait d’autre extensions sympas, mais je ne les ai pas encore testé, merci donc du tuyau.
Amicalement,
Pierre.
Merci du partage Pierre, je viens de basculer le mien sur Robin du coup à la place de Imagify.
Hello Charlie 🙂 !
Je t’en prie ;). Tu vas voir, il fait vraiment bien le job :).
Passe une très belle journée 😀 !!
Amicalement,
Pierre.